Baik. tanpa perlu berlama-lama, sekarang langsung saja kita mulai pembahasan Cara Edit Template Blogger milik Anda supaya menjadi lebih keren.
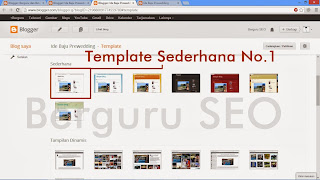
Catatan : Disini saya akan mengedit Template Sederhana bawaan Blogger yang ada di urutan 1.
Alasan utama saya memilih Template ini adalah karena Ringan dan cukup Mudah jika kita ingin mengedit seluruh bagian Template, karena sudah tersedia comment dari pihak Blogger untuk memudahkan kita mengenali setiap bagian dari kode xml template tersebut.
Contoh comment :
- /* Content ------------ */ ( menandakan kode kode css yang ada dibawahnya untuk mengatur tampilan isi )
- /* Header ------------*/ ( menandakan kode kode css yang ada dibawahnya untuk mengatur tampilan atas template, seperti misalnya judul blog )
Lalu kapan kita mulai mengedit Template Blogspotnya ? sebentar, dalam mengedit sebuah tampilan sebuah blog, kita tidak wajib untuk terjun langsung kedalam sourcenya. Yang pastinya itu akan berisi ribuan kode CSS, JS, dan HTML yang akan membuat Anda dan saya bingung 7 keliling.
Lalu apa solasinya, *eh solusinya ? mudah saja kita bisa menggunakan beberapa Tool yang sudah dibundling oleh Browser kita, misal di Chrome ada Developer Tool, dan di Mozilla juga ada tool bernama Web Developer, keduanya memiliki fungsi yang sama tentunya. (namun saya lebih memilih punyanya Chrome karena lebih simple tampilannya).
Langkah Mengedit Template Blogger Supaya Keren
Menghilangkan Navigasi Bar Template
Langkah awal kita akan merombak tampilan depan, yang jadi masalah ada Navigasi Bar yang (menurut saya) sedikit membingungkan kita saat ingin melakukan pengeditan template. Untuk itu kita akan menghilangkannya.
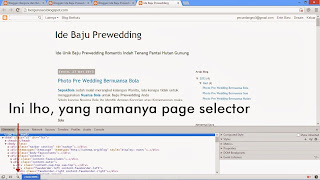
Caranya, klik kanan dimana saja, lalu pilih Inspect Element. Selanjutnya kita akan sedikit bermain-main dengan alat yang mempunyai ikon kaca pembesar atau sering disebut selector.
Sekarang arahkan kursor Anda tepat dipojok kiri bawah Navigasi Bar tersebut (intinya hingga semua tertutupi dengan warna biru), contoh seperti gambar dibawah ini.
Lalu lihat sebelah kanan bawah layar Anda, tulisan Matched CSS Rules, lalu tambahkan kode 'display: none;' tanpa tanda kutip. Cara menambahkannya klik pada simbol '}' lalu tinggal Anda ketikkan perintah 'display: none;' dan lenyap sudah Navigasi Bar tersebut.
Catatan : Untuk menghilangkan Navigasi Bar tersebut sebenarnya ada dua cara, yaitu dengan visibility: hidden dan display: none. Bedanya, kalau hidden itu hanya menyembunyikan, sementara none itu benar-benar menghilangkan. Jika masih bingung silahkan Anda coba, dan lihat perbedaanya.
Mangganti Warna Background Template
Cara kedua ini bisa dibilang yang paling penting ya, karena jika salah dalam memadukan warna, bisa jadi pengunjung akan kabur. Dan langkah untuk Mengganti Warna Template ini sama saja seperti waktu kita ingin menghilangkan Navigasi Bar tadi.
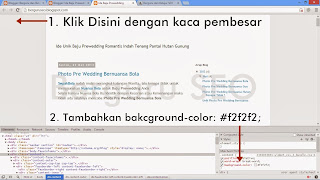
Pertama tentu klik dulu kaca pembesarnya, lalu arahkan ke tempat yang ingin Anda ganti Backgroundnya, contoh saya ingin mengganti warna background hanya dibagian sisi kanan dan sisi kiri, maka akan saya arahkan ke sebelah kiri template. Lalu saya ingin mengubahnya menjadi warna abu-abu muda, ya tinggal saya tambahkan kode css 'backgorund-color: #f2f2f2'.
Lihat gambar dibawah ini agar tidak bingung.
Menambahkan Border Pada Sisi Template Tertentu
Yah, sekali lagi tak jauh beda dengan 2 Cara diatas, seperti biasa Anda arahkan dahulu pada bagian yang ingin Anda tebali dengan garis (border).
Contoh saya ingin memberi border pada pembatas sisi kiri dan kanan, caranya tinnggal saya tambahkan 'border: 1px solid gainsboro;' ini merupakan selektor bertingkat ya, jadi border akan berwarna abu-abu (gainsboro mirip gray).], memiliki garis yang padat (tidak putus-putus) dan mmemiliki ketebalan 1px.
Hasilnya seperti gambar dibawah ini.
Lanjut semisal kita ingin menambahkan ruang diatas judul, semisal untuk penempatan iklan. Caranya cukup kita tambahkan 'div' dibawah class='content-cap-top cap-top' Lalu edit css divnya dengan value :
border: 1px solid gainsboro;
height: 40px;
background-color: #FDF5F5;
border-bottom: 0;
padding-top: 20px;
font-size: 20px;
text-align: center;
Alasan saya menuliskan 'border-bottom: 0' adalah untuk menghilangkan garis yang bertumpuk antara div yang kita buat dengan content-inner.
Dan hasil akhir akan seperti gambar dibawah ini.